August 19, 2012 by akhilendra
How To Show Thumbnail Images in Thesis Theme
How to show thumbnail images in thesis theme is a common question faced by many Thesis Theme users.If you are using Thesis theme to run your wordpress site, then you have taken the first step towards a better site. Thesis is the best wordpress theme and it offers a great deal of flexibility and features to beautify your website. It is not only search engine optimized but also helps in putting your content in a way where it catches the eye of your visitor. if you are not using Thesis theme yet and want to know more about it, read our detail review of Thesis Theme here.
There are many things which you can do with Thesis like you can create single column website, two column website and three column website. It also offers lot of features to make your website appealing. Some of these features are;
- Featured post
- Teasers
- Multimedia Box
One of the best way to increase your CTR is usage of Thumbnails in the home page. Before you go ahead for setting thumbnail images in home page in thesis, it is important to remember thumbnails will displayed only for Teasers. There are two type of posts in Thesis Theme’s homepage;
- Featured post
- Teaser
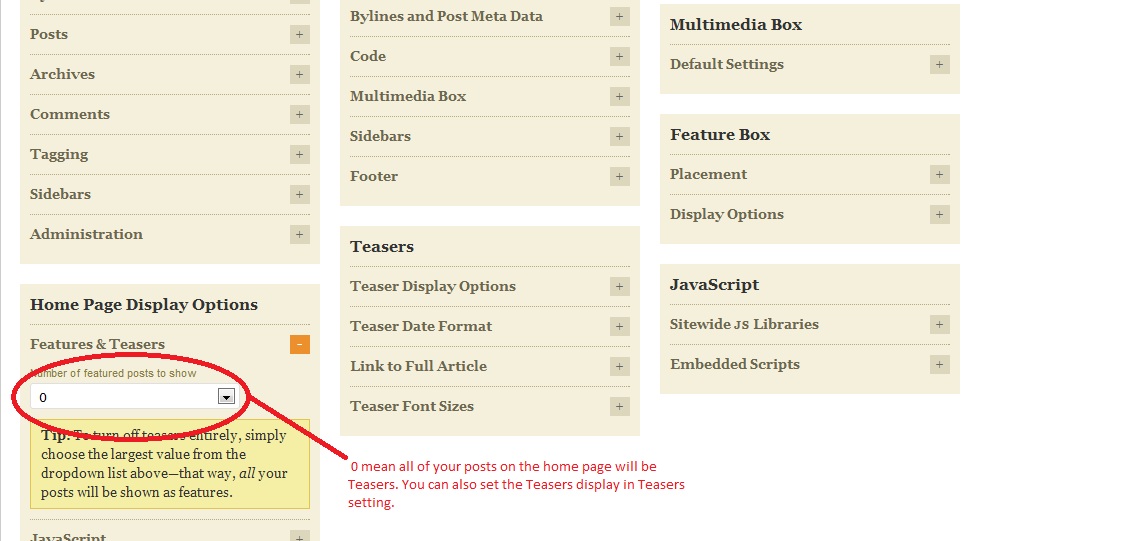
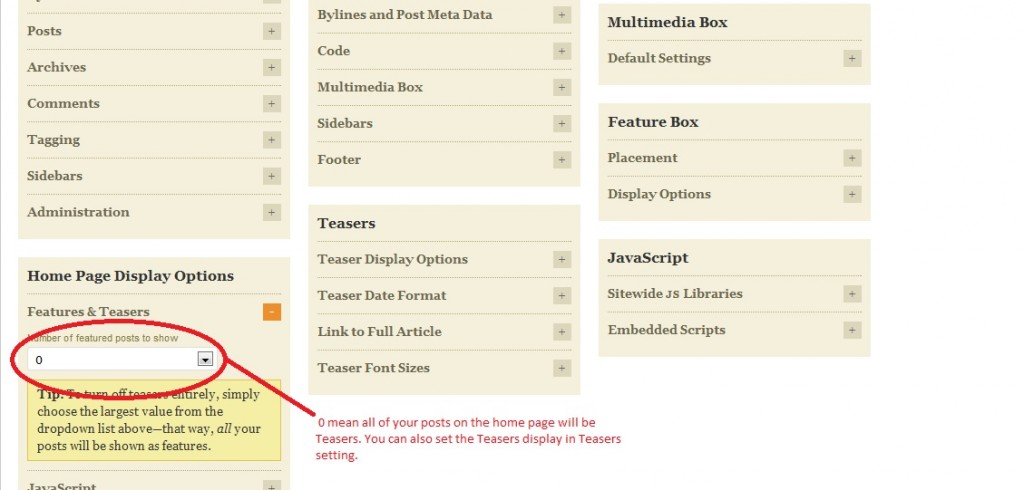
There are settings in your admin dashboard of thesis theme where you can set them in order to show a fixed number of teasers and featured post on your homepage. As mentioned earlier, thumbnails will be shown for your teasers post. So the first step is to set a number of featured posts in admin dashboard. You can do that as shown in the picture below;
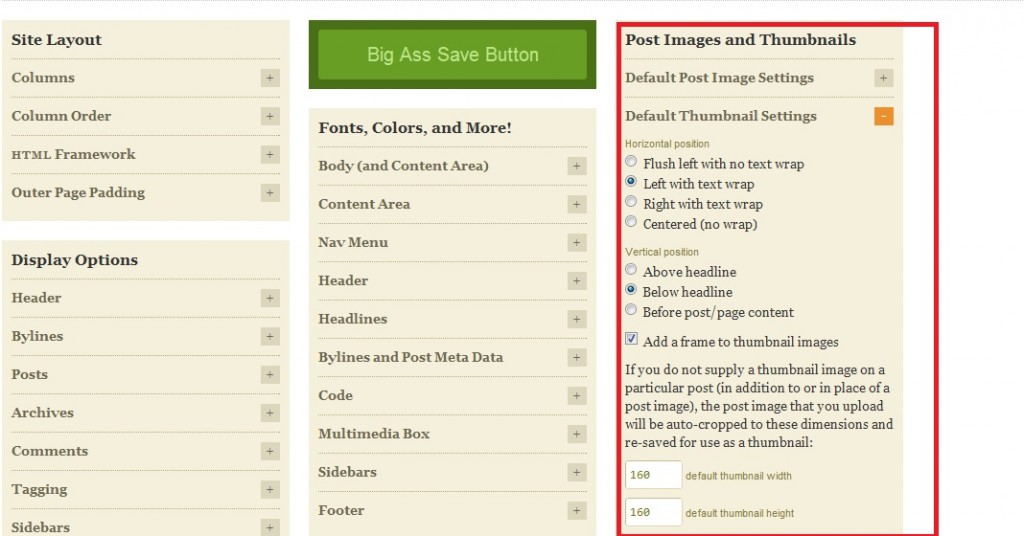
Now as you have these settings at place, next thing you need to do is to set the default settings for the thumbnail images. You can do that as per shown in the picture below;
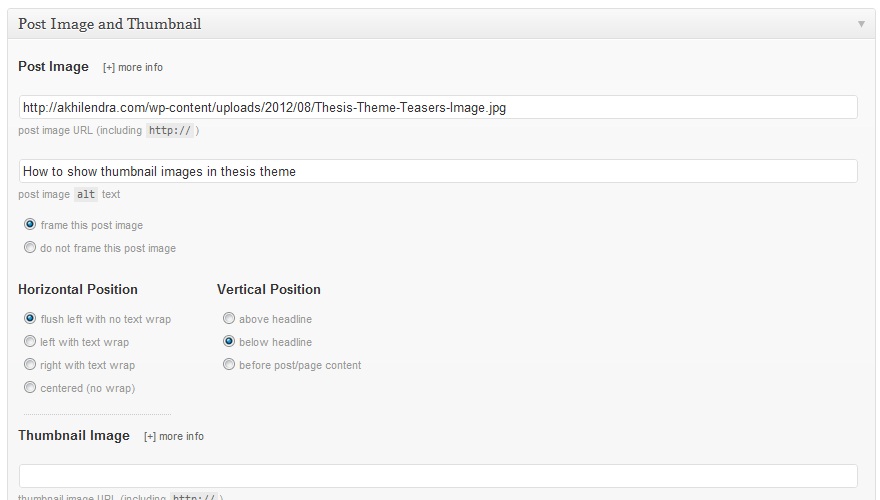
Now you are almost done with the setting up your thumbnails images in the homepage in Thesis Theme. The only thing you need to know that if you want your thumbnails to be displayed as per the settings given “Default Thumbnail Settings” in Thesis Theme, you should not give any URL in the thumbnail section below each post. You should enter the image URL in “Post Image” rather than “Thumbnail Image” Section so that your image is optimized as per size.
If you enter image URL in Thumbnail Image than the image size won’t be optimized and your homepage screen will be distorted with different images in different size for different posts.





study-aids.co.uk">Steve Jones - September 2, 2012 @ 11:56 am
Thanks for posting this. This guide will help me out loads and I will focus on adding a Multimedia Box.